但这到底意味着什么呢?我们已经为您详细分析了响应式设计中不可忽视的注意事项。继续阅读,了解更多,并给我们打电话888-601-5359.

响应设计技巧
想要确保你的网站是响应?看看这些建议吧。
1.标出网站的基本功能。
人们很容易为了让网站看起来更漂亮而把网站弄得过于复杂,结果只会让用户很难浏览。因此,不要想当然地认为您必须拥有地球上所有的功能,而是花一些时间来规划您的站点最基本的功能。
例如,是否需要下拉菜单?你需要包括哪些选项?你网站上最重要的页面是什么?你将如何让访问者更容易地访问它们?首先考虑基本功能,然后再考虑所有额外的功能。
2.让导航变得非常简单。
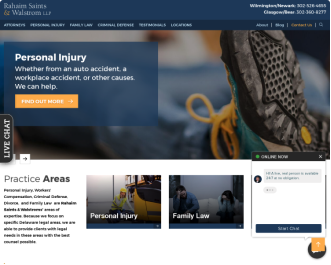
你是否曾用智能手机浏览网站,却发现几乎无法导航?显然,网页设计师并没有为手机用户设计导航!移动设备上的导航应该尽可能简单。
坚持使用简单明了的菜单,让访问者尽可能容易地到达他们需要的地方。这也意味着用图像代替单词或句子.例如,与其使用“定价”按钮,还不如简单地使用“$”图像来表示单击按钮时价格可用。
3.保持品牌的完整性。
你已经花时间建立了自己的品牌,访问者应该能够在一个小屏幕上获得它的感觉。这样想:麦当劳不会在任何营销材料上放弃其标志性的金色拱门或标志。同样地,你的目标应该是不要在小屏幕上丢失任何品牌元素。
4.记住,响应式设计需要垂直和水平工作。
智能手机提供了垂直或水平浏览网站的功能,所以你的网站必须同时具备这两种功能。当你测试你的网站的移动友好性时,把你的智能手机转向两边,看看所有的页面。如果一个网站看起来不好或者运行不好,你就需要修复它。

如果你想让你的网站具有响应性,请避免这些做法
如果你想创建一个响应式网站,避免这些做法是很重要的。
1.添加需要很长时间才能下载的图片或视频。
当图片或视频太大时,试图在移动设备上打开一个页面是令人恼火的。大文件需要很长时间加载,有时甚至根本不加载。这可能会让手机用户非常沮丧,所以要删除或调整无法在平板电脑或智能手机上正确加载的项目。
2.假设你的网站已经是移动友好的。
你的网站对手机友好吗?你确定吗?从谷歌的标准来看,你认为的移动友好可能并不适用。用谷歌检查你的网站为移动设备设计的测试,这样你就能确定你的网站是否能够在移动设备上获得良好的排名。
3.保持你的网站尽可能的干净。
除了导航,网站的其他部分也应该尽可能的干净。使用易于阅读的字体、清晰的图像和易于理解的页面组织。一个整洁的布局即使在最小的屏幕上也能很好地显示,并提供比杂乱和混乱更好的用户体验。
4.假设你只需要做几个移动友好的页面。
你可能认为让你的高流量页面响应就足够了,但事实并非如此。这不仅会让那些试图点击其他页面的用户感到沮丧,而且在谷歌看来,这也不足以被视为移动友好。
让你的网站在一定程度上对手机友好似乎是一种节省时间的方法,但从长远来看,它不会给你带来任何好处。投资时间和金钱在一个完全响应网站,你将有一个更好的机会为你的业务吸引新客户。
这些只是一些基本的注意事项,让你开始响应设计,但网站的设计最终取决于你自己。虽然把你的网站变成一个移动友好型的网站似乎是一个具有挑战性的过程,而且会得到谷歌创建的算法的认可,但这绝对是值得的。太多的人在他们的手机和平板电脑上搜索信息,让你视而不见。
与WebFX的响应式设计专家一起工作
如果你需要帮助为你的网站创建响应式设计,请自由联系我们!我们才华横溢的设计师和开发人员团队确切地知道如何确保您的网站是美丽的,功能,并在所有设备上显示良好。







 私人助理的最佳工作地点
私人助理的最佳工作地点
